
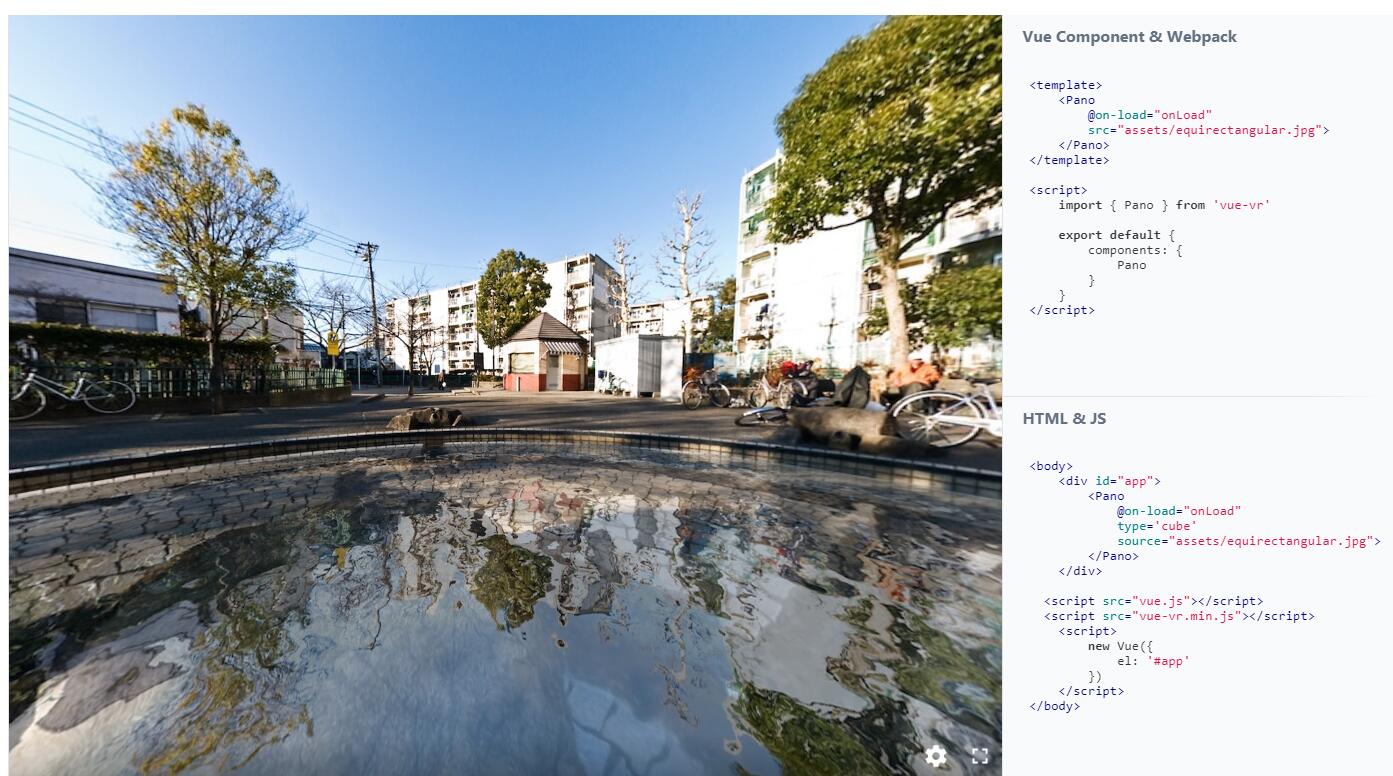
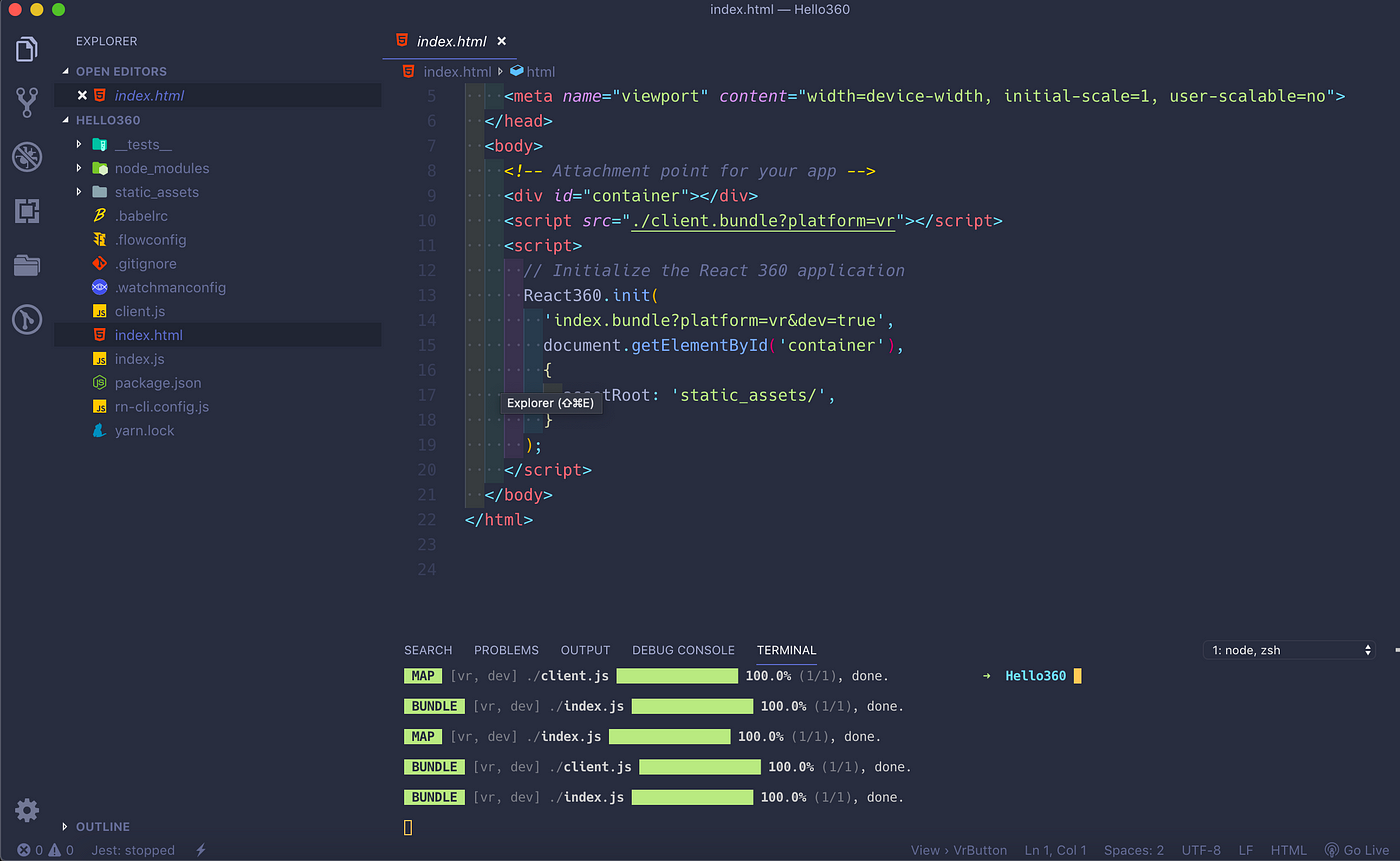
Exploring React 360 VR Library. React 360 is a framework for the… | by Trevor-Indrek Lasn | Better Programming

How to incorporate Cinema4D into your Framer.js prototyping workflow for VR/AR Applications and experiential prototypes. | by Adam Maz | Framer

React.Js VS React Native VS React VR (A complete guide) - Communal News: Online Business, Wholesale & B2B Marketplace News

VR positional tracking experiments with AR.js + A-Frame (I). Single marker scene. | by JC Rueda | Medium